Customize a Hosted Checkout page
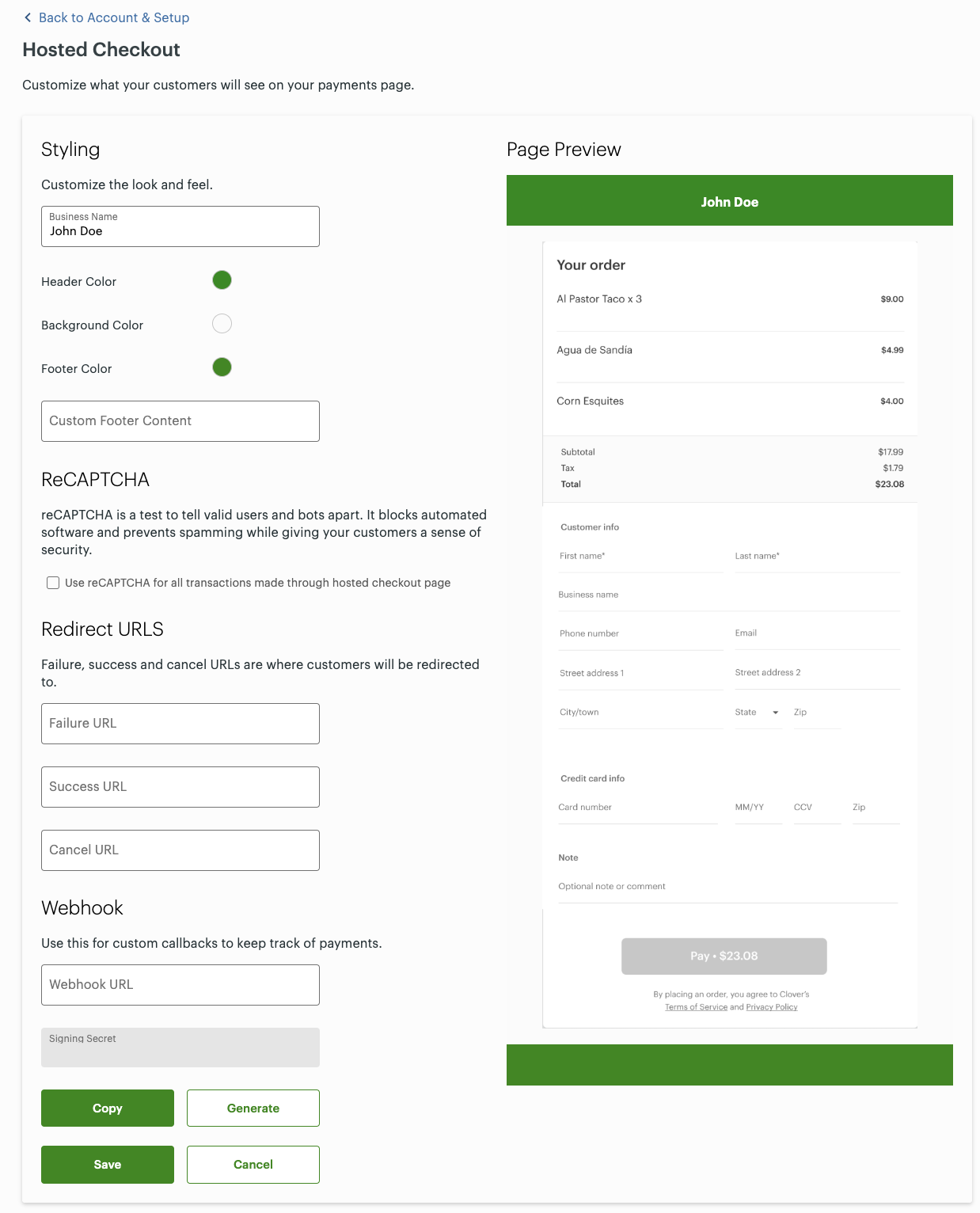
On the Global Developer Dashboard—Hosted Checkout Settings page, you can make the following changes to your checkout experience:
- Style your Hosted Checkout page to match the merchant's brand.
- Enable reCAPTCHA for security.
- Set up URL redirects to help your customers navigate back to your site after completing the checkout process.
- Add a callback URL to receive webhook messages when customers make a payment.
Prerequisites
- Create a global developer account.
- Select the Hosted Checkout checkbox in the Ecommerce Settings.
Customize your checkout page
- Log in to the Global Developer Dashboard.
- Click the Sandbox toggle icon to go to either the sandbox or the production environment.
- From the left navigation menu, click Test Merchants. The Test Merchants page lists the default test merchant account.
- Click the Launch Dashboard icon. The Test Merchant Dashboard appears.
- From the top-right menu, click Settings. The Settings side panel appears.
- Go to View all settings > Ecommerce section > Hosted Checkout. The Hosted Checkout page appears.

In the Styling section, enter the following information:
- Business Name—Merchant or business name that you want to display on the Hosted Checkout page.
- Colors—Select each of the color options—Header Color, Background Color, or Footer Color—and then select a new color using the color picker. Use the brand-approved colors for your merchant website.
- Custom Footer Content—Text you want to display at the bottom of the Hosted Checkout page.
The Page Preview on the right displays all the changes based on the Styling section fields.
Use reCAPTCHA
ReCAPTCHA is a Google service to test to distinguish valid users from bots. It blocks automated software and prevents spamming and fraud. ReCAPTCHA is triggered when it detects multiple repeated purchase attempts and a reCAPTCHA field is presented to consumers to confirm they are not bots.
The reCAPTCHA checkbox for Hosted Checkout is selected by default for all new Clover merchants to combat fraud on card-not-present (CNP) transactions. Merchants can turn the feature on or off in the Merchant Dashboard on the Hosted Checkout page.
In the ReCAPTCHA section, select or clear the Use reCAPTCHA for all transactions made through the hosted checkout page checkbox.
For more information on reCAPTCHA see Blog: Clover Ecommerce vs. Bots: reCAPTCHA Your Website.
Related topics
Updated 9 months ago
