Set up an Ecommerce API token
You can create public and private keys or Ecommerce API tokens in either the production or sandbox environment. API tokens secure the communication between your ecommerce integration and the merchant account. You can use an API token to integrate online payments with the merchant's ecommerce website. You can create only one Ecommerce API token per merchant account, but you can use the same token for multiple solutions.
To create public and private keys (API tokens), you first need to set up two-factor authentication on your Merchant Dashboard and allow the Global Developer Dashboard to use your location information as a fraud prevention method.
Step 1: Complete the initial setup on the test Merchant Dashboard
- Log in to your Global Developer Dashboard.
- Click the Sandbox toggle icon to go to either the sandbox or the production environment.
- From the left navigation menu, click Test Merchants. The Test Merchants page lists the default test merchant account.
- Click the Launch Dashboard icon. The Test Merchant Dashboard appears.
- From the top-right menu, click Settings. The Settings side panel appears.
- Click View all settings. The Settings page appears.
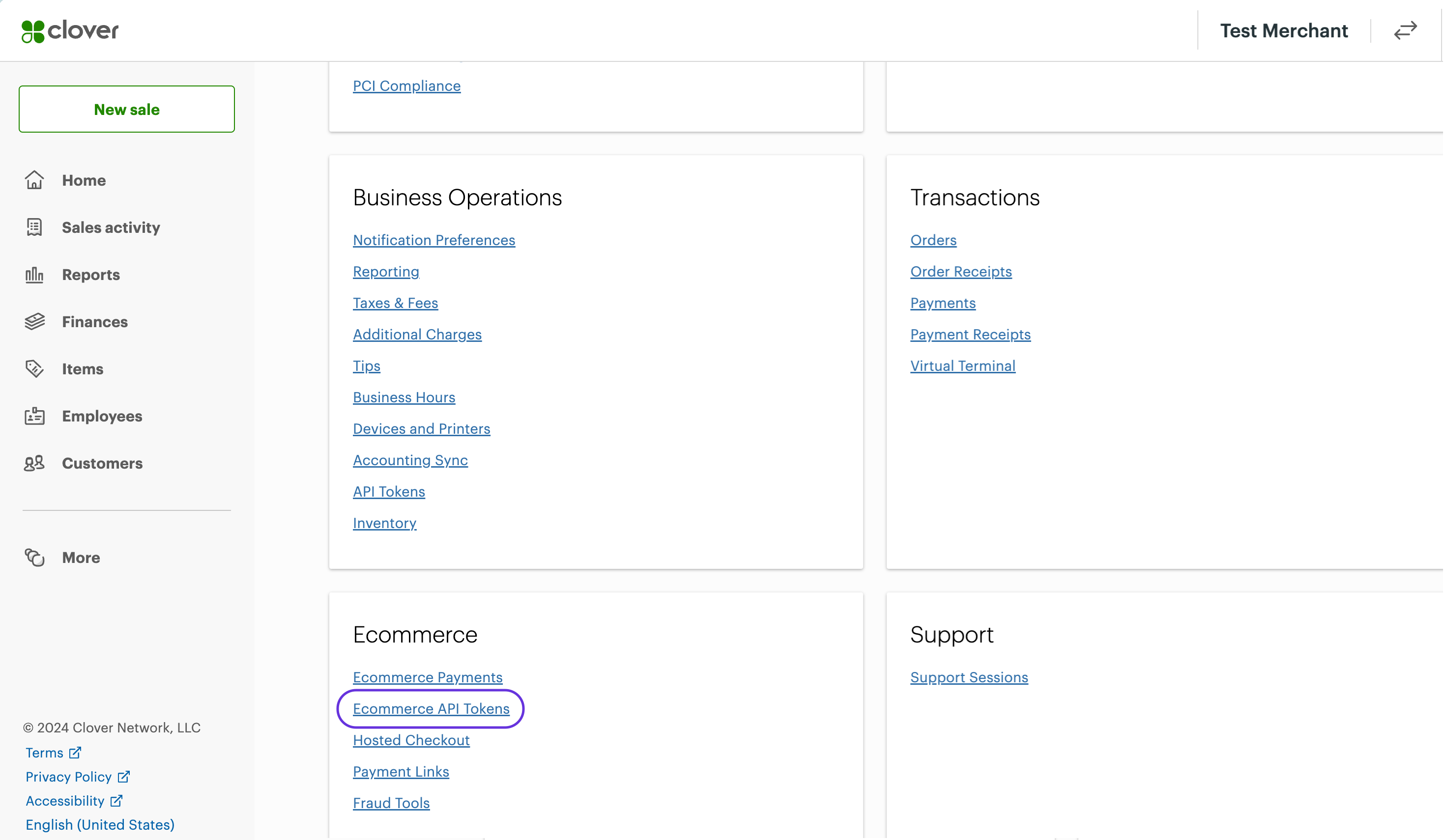
- In the Ecommerce section, click Ecommerce API Tokens.

Merchant Dashboard > Setup > Ecommerce > Ecommerce API Tokens
The Two Factor Authentication Required pop-up appears.
- Complete the steps to enable two-factor authentication.
- From the top-right menu, click Settings > View all settings. The Settings page appears.
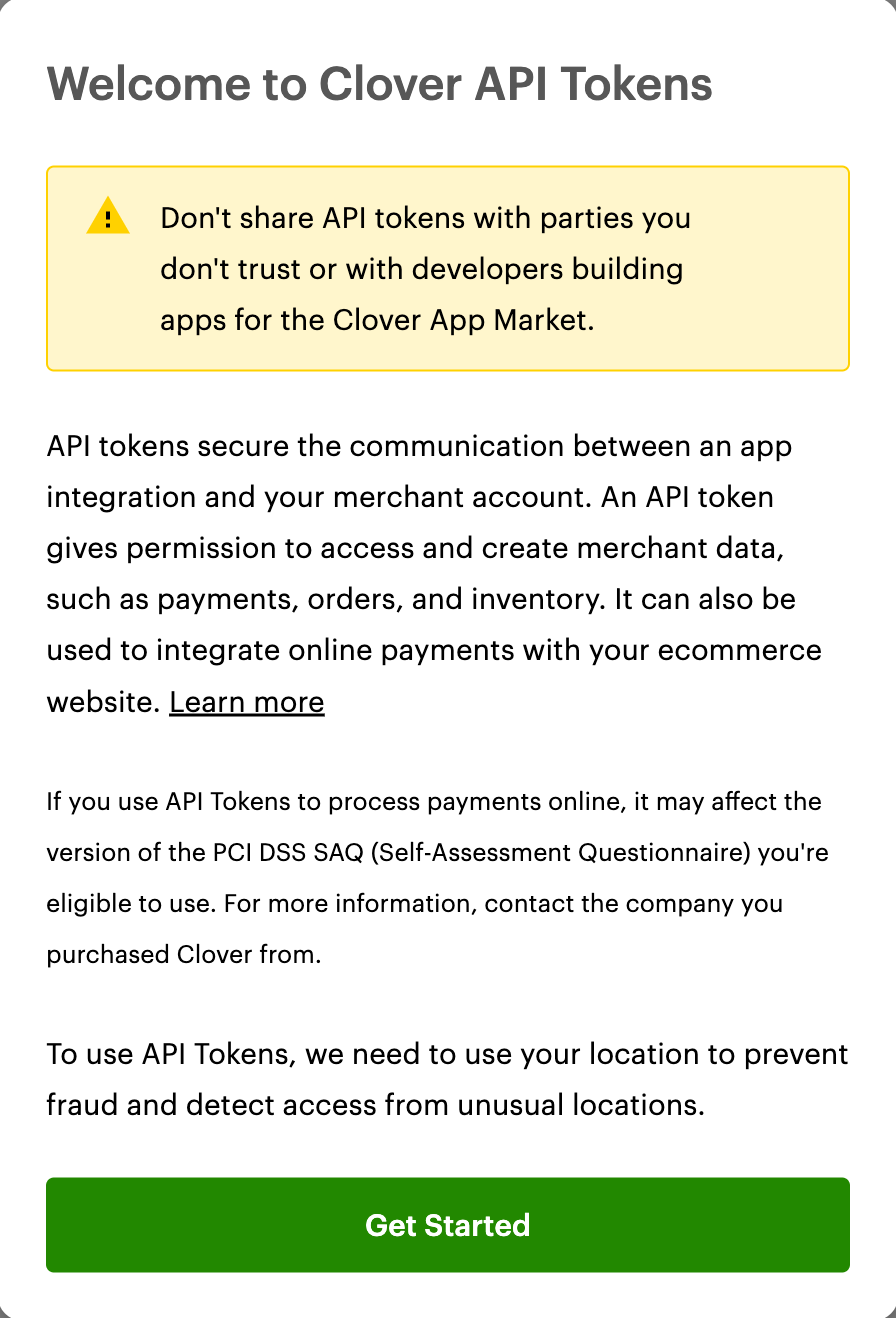
- In the Ecommerce section, click Ecommerce API Tokens. A Welcome to Clover API Tokens pop-up appears.

Welcome to Clover API Tokens pop-up
- Review the information and click Get Started. The URL wants to Know your Location pop-up appears.
- Click Allow to allow the dashboard to access your location. The Ecommerce API Tokens page appears. You can now generate Ecommerce API tokens for different integration types.
Step 2: Generate Ecommerce API tokens for integration types
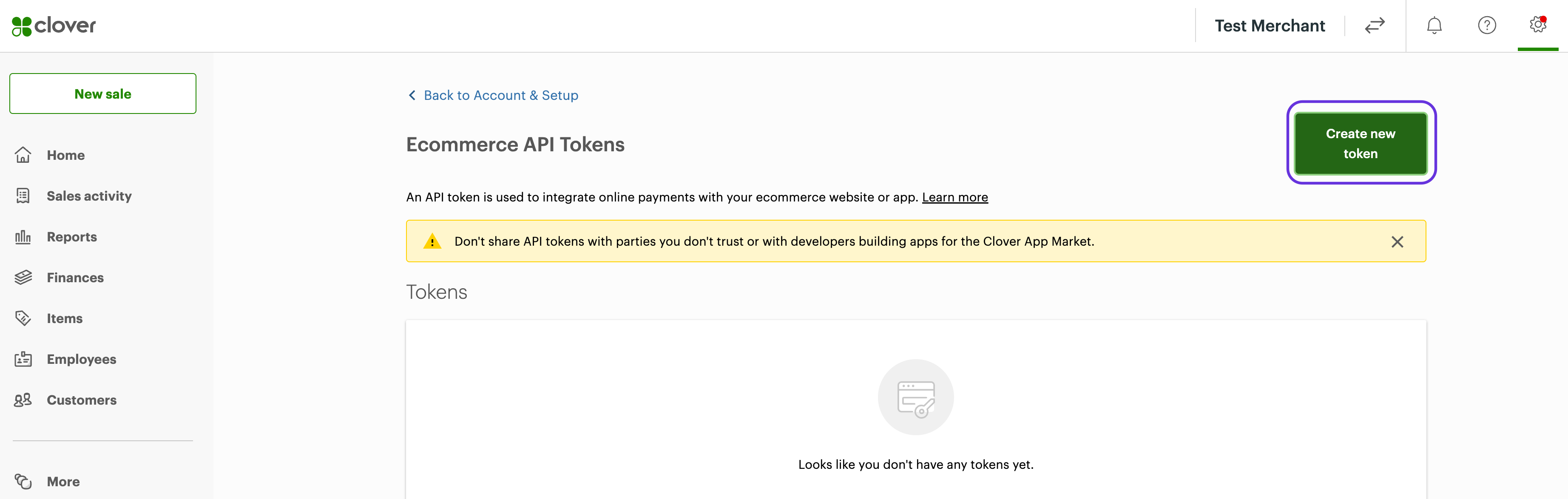
If you have previously generated an API token for an integration type, the Ecommerce API Tokens page displays any existing API tokens. To create a new token, you have to delete the existing token. If you have not created any API tokens, the Tokens section on the page is blank.
- Complete the initial setup steps on the test Merchant Dashboard.
- On the Ecommerce API Tokens page, click Create New Token.

Ecommerce API Tokens > Create new token
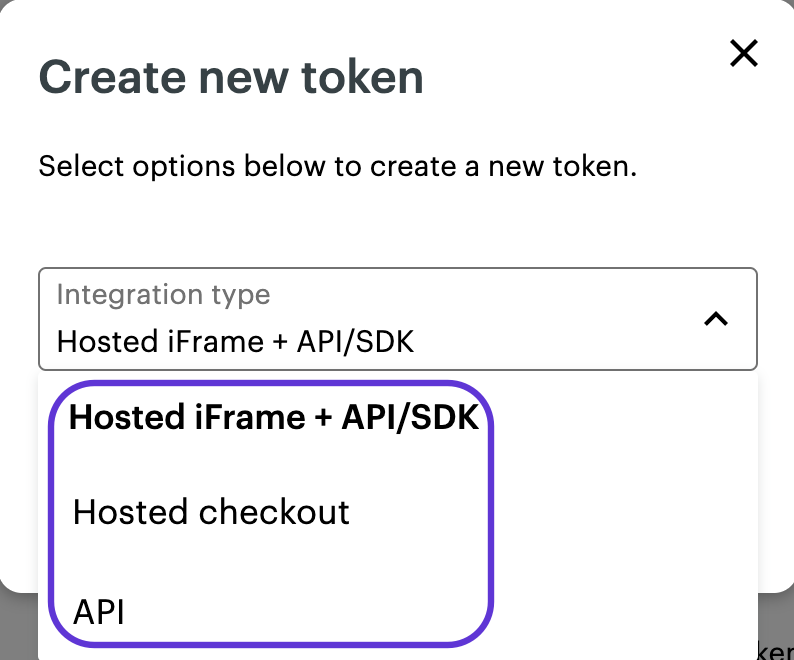
The Create new token pop-up appears.

Create new token pop-up
- From the Integration type drop-down list, select one of the following:
- Hosted iFrame + API/SDK—Generate a public and private token to use for Clover iframe integration.
- Hosted checkout—Generate a private token and view the merchantId to set up a hosted checkout integration.
- API—Generate a public and private token to set up merchant integrations using the Ecommerce API.
- Click Create Token. The API tokens page displays the public and private keys (tokens) you need to use when entering the Clover Payment configuration.

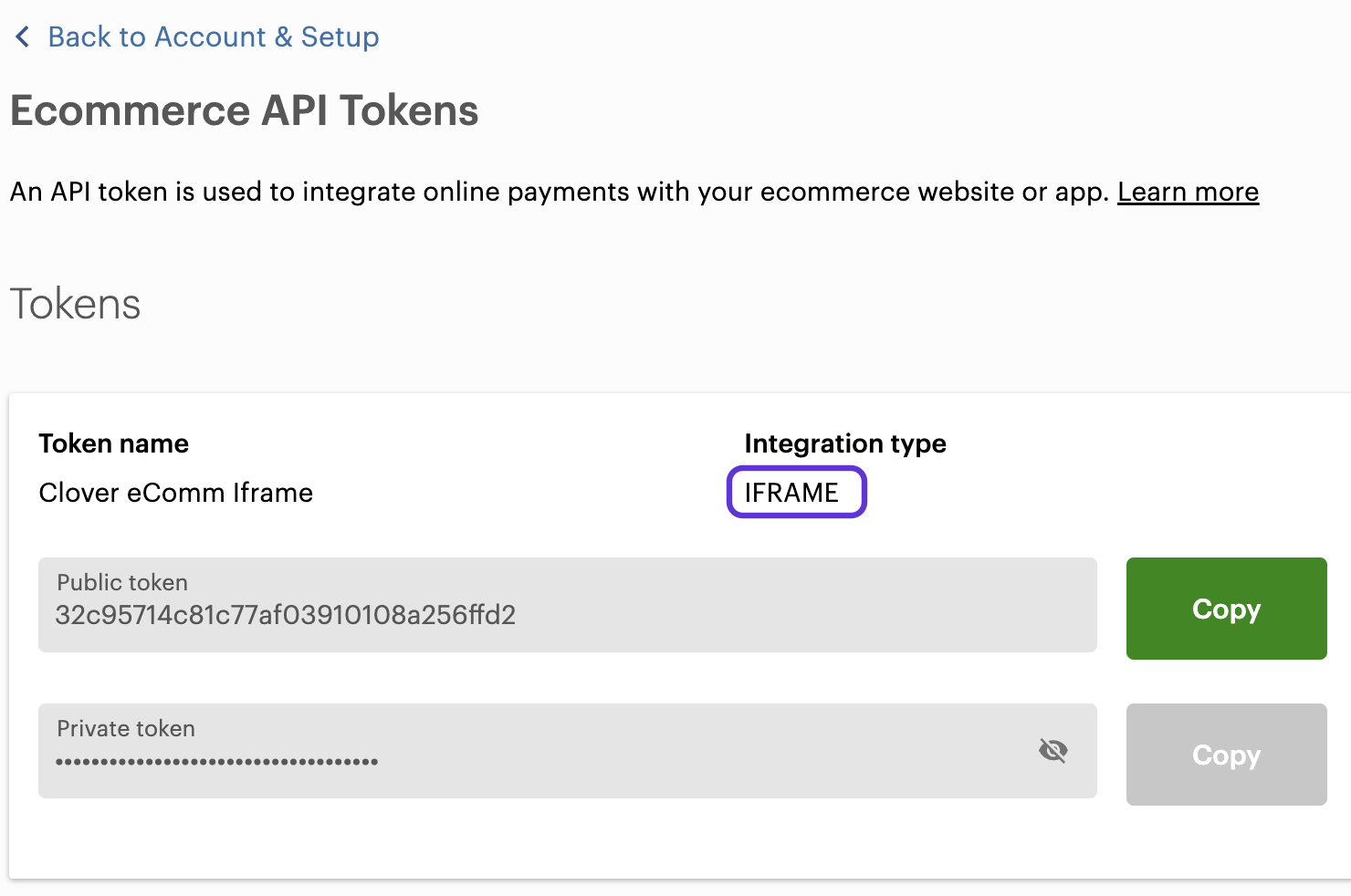
Sample: Ecommerce API public and private token for iframe integration

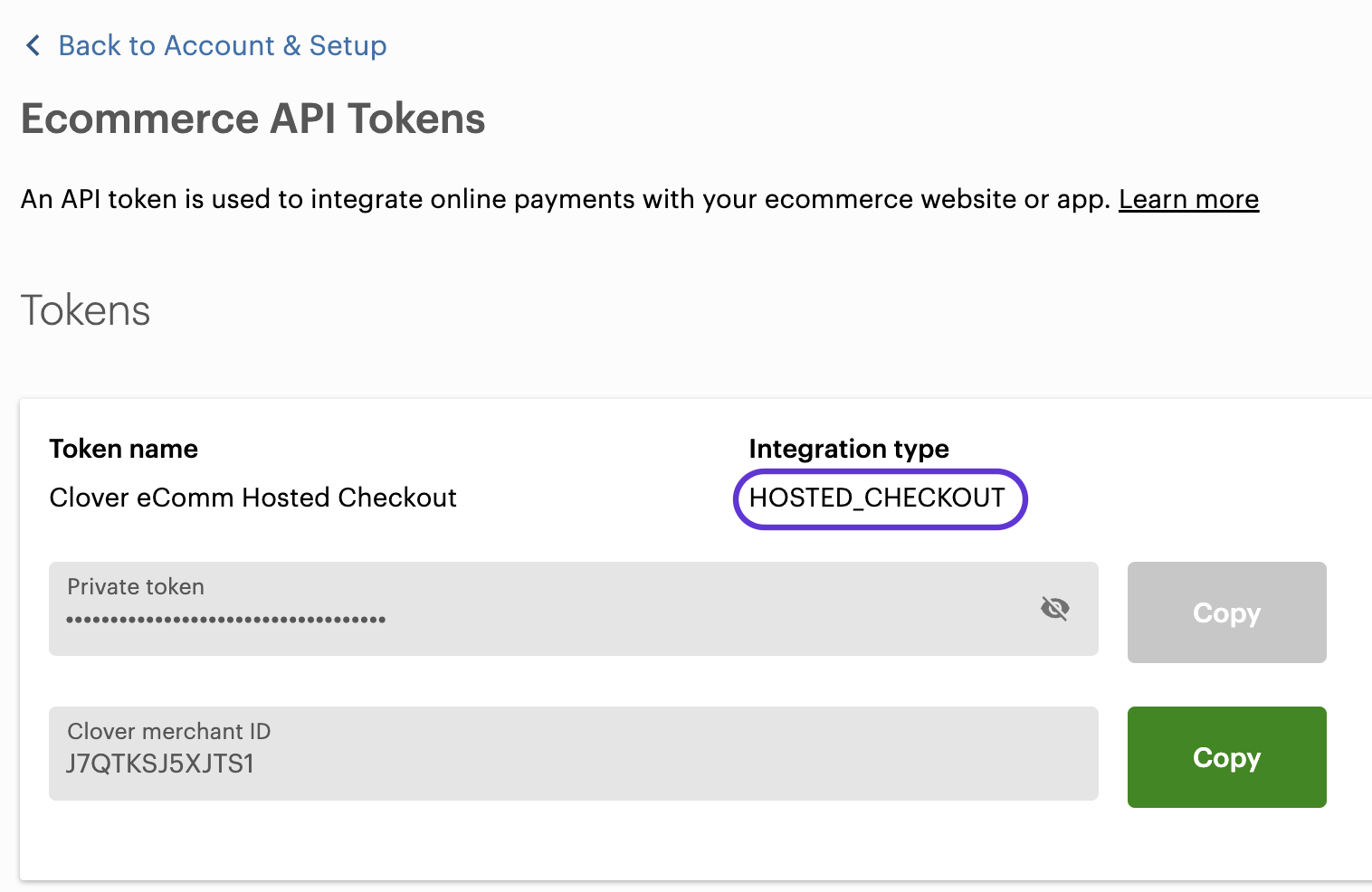
Sample: Ecommerce API private token and merchant ID for hosted checkout integration

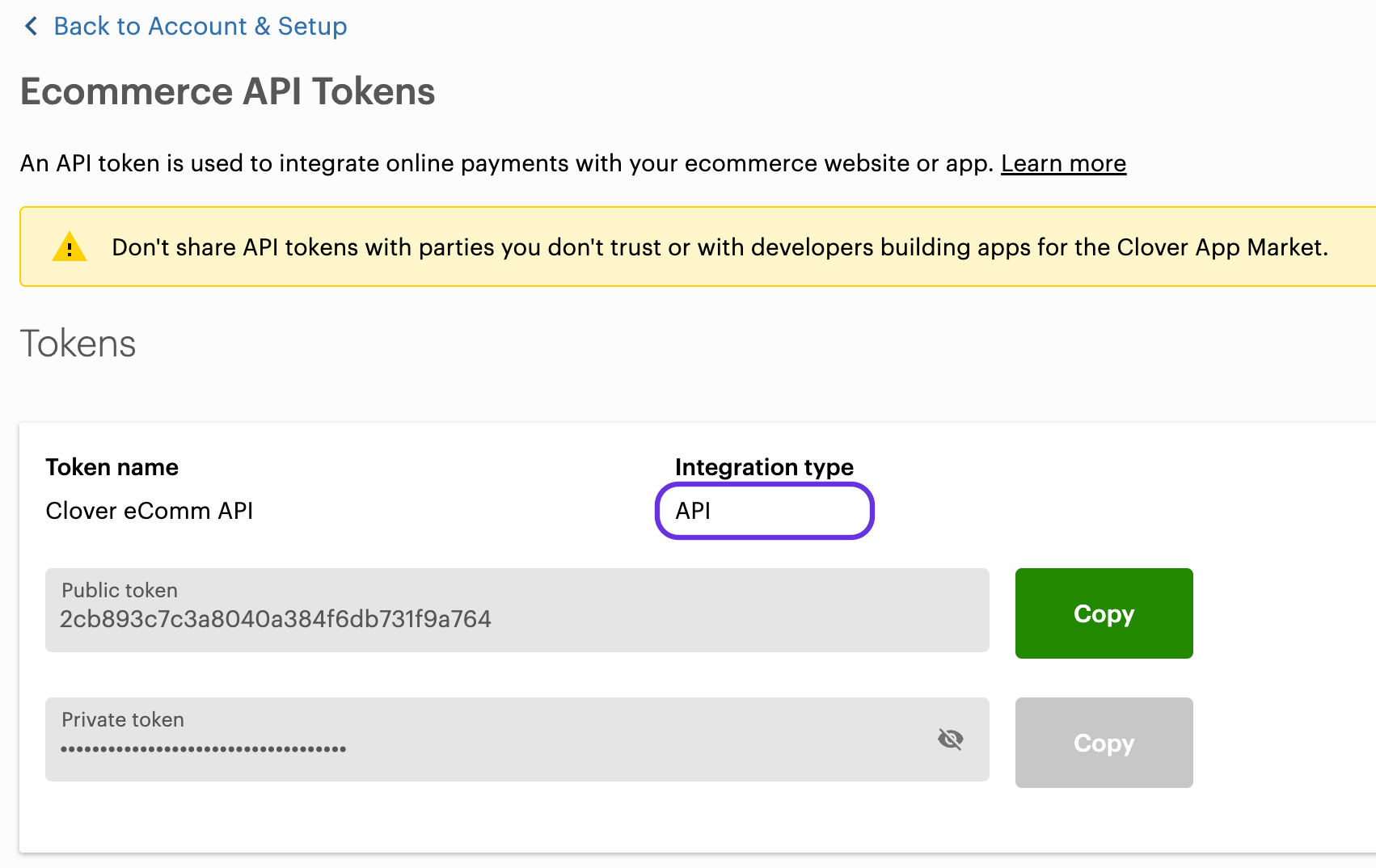
Sample: Ecommerce API public and private token for API integration
- Copy the public and private tokens and paste them into the Adobe Commerce Configuration page. See Configure the Clover Payment Extension.
Updated about 1 year ago
