Display an order
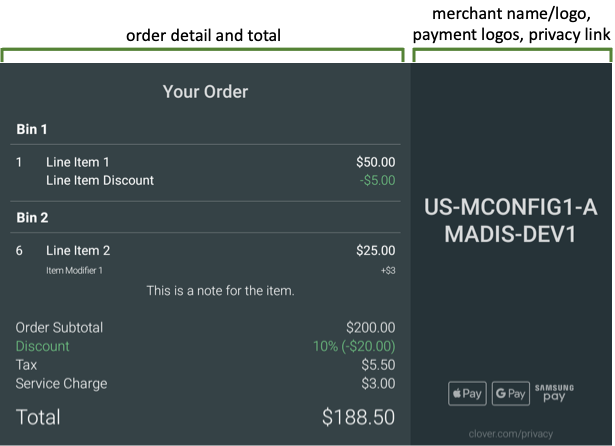
The Order Display (v1/device/display-order) endpoint allows you to display a customer's order on the Clover device screen. The Order Display screen has two sections:
- Left side displays the order detail and total.
- Right side displays the merchant name or logo, payment logos, and the Clover privacy link.

Each request property maps to an available property in the template order display. All property types are string. The Order Display endpoint provides many optional parameters and no required fields. However, the subtotal, tax, total, and Your Order fields always display and are blank if no value is set.
NOTE
The Order Display endpoint does not handle order and item calculations.
You must submit appropriate values for the amounts in the fields.
Prerequisites
- POS is connected to the device using a network or cloud connection.
- Clover device is idle; that is, no payment is being taken.
- Request includes the required headers.
Steps
After the prerequisites are met, do the following:
- Construct a request with the payload, as needed.
- Send a POST request to
/v1/device/display-orderendpoint.
Display Order request and response fields
All Display Order request fields are optional. See the v1 connect.yaml file schemas for request and response descriptions.
Example requests
Request with empty payload
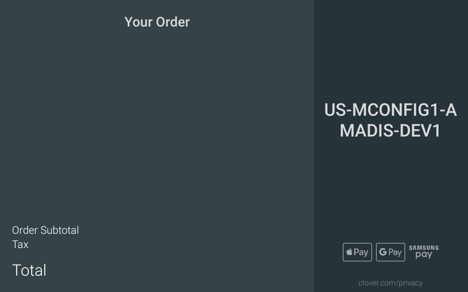
An Order Display request with an empty payload displays the Order screen with the following blank fields: Order Subtotal, Tax, Total, and Your Order.
The following request returns a 200 status code response.
Request
curl --location --request POST 'https://10.247.9.79:12346/connect/v1/device/display-order' \
--header 'X-Clover-Device-Id: C032UQ82940028' \
--header 'X-POS-Id: My POS ID' \
--header 'Authorization: Bearer MY_TOKEN' \
--header 'Content-Type: application/json' \
--data-raw '{
}'
Response on device

Request with a payload
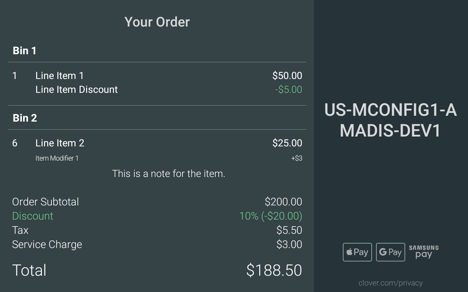
An Order Display request with a valid payload displays all selected fields on the device Order screen. Merchants can select the fields to display along with the following fields—Order Subtotal, Tax, Total, and Your Order—that always display and are blank if no value is set.
The following request returns a 200 status code response.
Request
curl --location --request POST 'https://10.247.9.79:12346/connect/v1/device/display-order' \
--header 'X-Clover-Device-Id: C032UQ82940028' \
--header 'X-POS-Id: My POS ID' \
--header 'Authorization: Bearer MY_TOKEN' \
--header 'Content-Type: application/json' \
--data-raw '{
"total": "$188.50",
"tax": "$5.50",
"subtotal": "$200.00",
"serviceChargeName": "Service Charge",
"serviceChargeAmount": "$3.00",
"discounts": [
{
"name": "Discount",
"amount": "10% (-$20.00)"
}
],
"amountRemaining": "1.00",
"lineItems": [
{
"binName": "Bin 1",
"name": "Line Item 1",
"price": "$50.00",
"quantity": 1,
"discount": {
"name": "Line Item Discount",
"amount": "-$5.00"
}
},
{
"binName": "Bin 2",
"name": "Line Item 2",
"note": "This is a note for the item.",
"price": "$25.00",
"quantity": 6,
"modifiers": [
{
"name": "Item Modifier 1",
"amount": "+$3"
}
]
}
]
}'
Response on device

Handle split payments
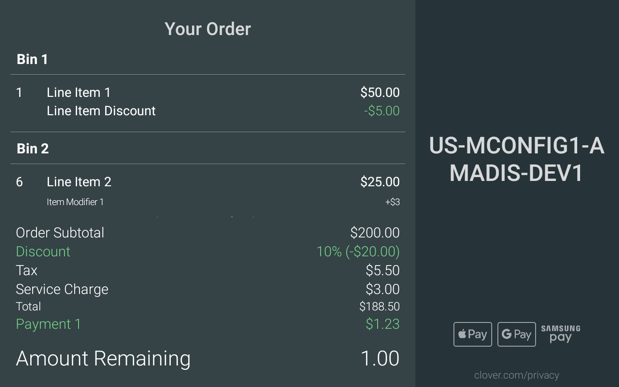
For split payments, any remaining payments must populate the payments.amountRemaining field. This displays the Amount Remaining field on the device screen instead of the grand Total field.
The following request returns a 200 status code response.
Request
curl --location --request POST 'https://10.247.9.79:12346/connect/v1/device/display-order' \
--header 'X-Clover-Device-Id: C032UQ82940028' \
--header 'X-POS-Id: My POS ID' \
--header 'Authorization: Bearer MY_TOKEN' \
--header 'Content-Type: application/json' \
--data-raw '{
"total": "$188.50",
"tax": "$5.50",
"subtotal": "$200.00",
"serviceChargeName": "Service Charge",
"serviceChargeAmount": "$3.00",
"discounts": [
{
"name": "Discount",
"amount": "10% (-$20.00)"
}
],
"payments": [
{
"label": "Payment 1",
"amount": "$1.23"
}
],
"amountRemaining": "1.00",
"lineItems": [
{
"binName": "Bin 1",
"name": "Line Item 1",
"price": "$50.00",
"quantity": 1,
"discount": {
"name": "Line Item Discount",
"amount": "-$5.00"
}
},
{
"binName": "Bin 2",
"name": "Line Item 2",
"note": "This is a note for the item.",
"price": "$25.00",
"quantity": 6,
"modifiers": [
{
"name": "Item Modifier 1",
"amount": "+$3"
}
]
}
]
}'
Response on device

Updated about 2 years ago
