Ecommerce settings and permissions
North America—United States and Canada
Clover Ecommerce APIs enable developers to create custom apps and integrations, offering PCI-compliant payment solutions and flexible API-only options for enhanced ecommerce functionality. As a developer, you can get started with building and testing your ecommerce app integrations on the Global Developer Dashboard.
Get started with the Global Developer Dashboard
- Create a global developer account.
- Manage test merchant accounts and information.
- Generate Ecommerce API tokens (public and private keys) for your test merchant.
Note: Test API tokens generated from the sandbox Merchant Dashboard are intended for development and testing only of single-merchant solutions. - Copy the public and private tokens to test your ecommerce integrations as follows:
- Public token—Use as the Ecommerce API key or
apiAccessKeyfor card, gift card, or ACH tokenization. - Private token—Set as the Bearer token in the Authorization header to use Ecommerce APIs. Also, used for hosted checkout integrations.
- Public token—Use as the Ecommerce API key or
- Tokenize the payment source, such as cards or gift cards, using the Clover Ecommerce API and then complete the steps to create a charge or pay for an order.
Enable online payments for Ecommerce (card-not-present) transactions
- Start your ecommerce integration with a test app.
- In the App Settings, click Requested Permissions. The Edit Requested Permission page appears.
- Set the permissions based on your integration type.
- In the Ecommerce section, select the Enable online payments checkbox. The Ecommerce Settings section displays on the App Settings page.

Clover Developer Dashboard—Ecommerce Settings
- Click Ecommerce Settings. The Edit Ecommerce Setting page appears.

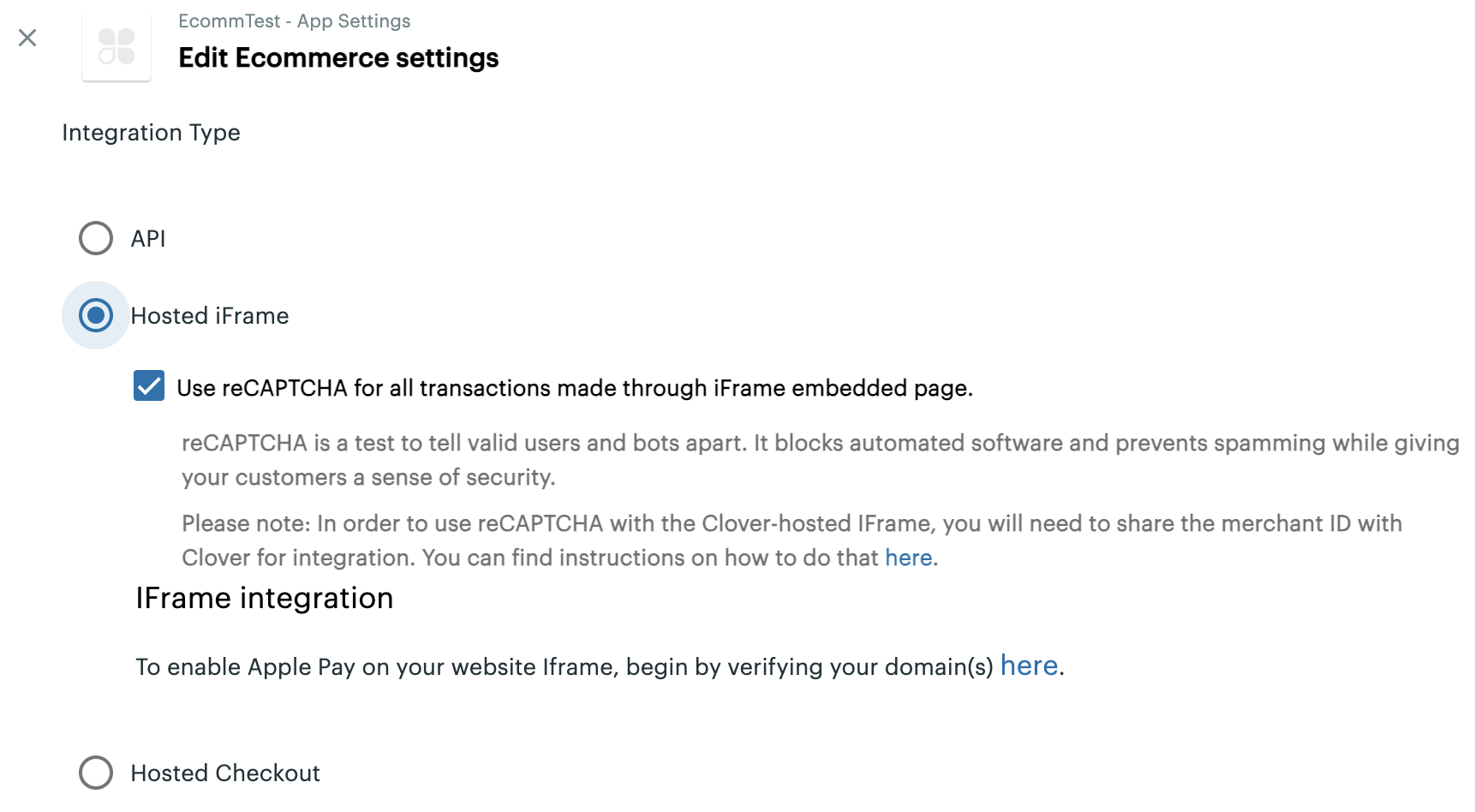
Clover Developer Dashboard—Edit Ecommerce settings page
- Select an option:
| Option | Description |
|---|---|
| API | Connect a merchant's ecommerce platform or app to Clover services using ecommerce API-only integration. See Clover Ecommerce APIs for payments. |
| Hosted iFrame | Use the hosted iframe from Clover to integrate a secure payment form on a merchant's website. See Clover iframe integrations overview. |
| Hosted Checkout | Take payments on the merchant website with Clover. See Clover hosted checkout integration. |
- Click Save. The selected integration type displays on the App Settings page.
Related topics
Updated 7 months ago
