Set app link (URL) and CORS domain
The Clover integration for web applications uses the OAuth 2.0 protocol to secure API tokens for merchants. When setting up a web app, you must enter the app link or site URL, which merchants are redirected to after they install and launch an app from the Merchant Dashboard. You can also set a custom post-authorization landing page by including a redirect_uri parameter in the OAuth authorization request. For the v2/authorize flow, you need to set an Alternate Launch Path in the web app settings .
All these configurations are set in the sandbox for testing and in production to launch an approved app and publish it in the Clover App Market. See Use Clover developer environments.

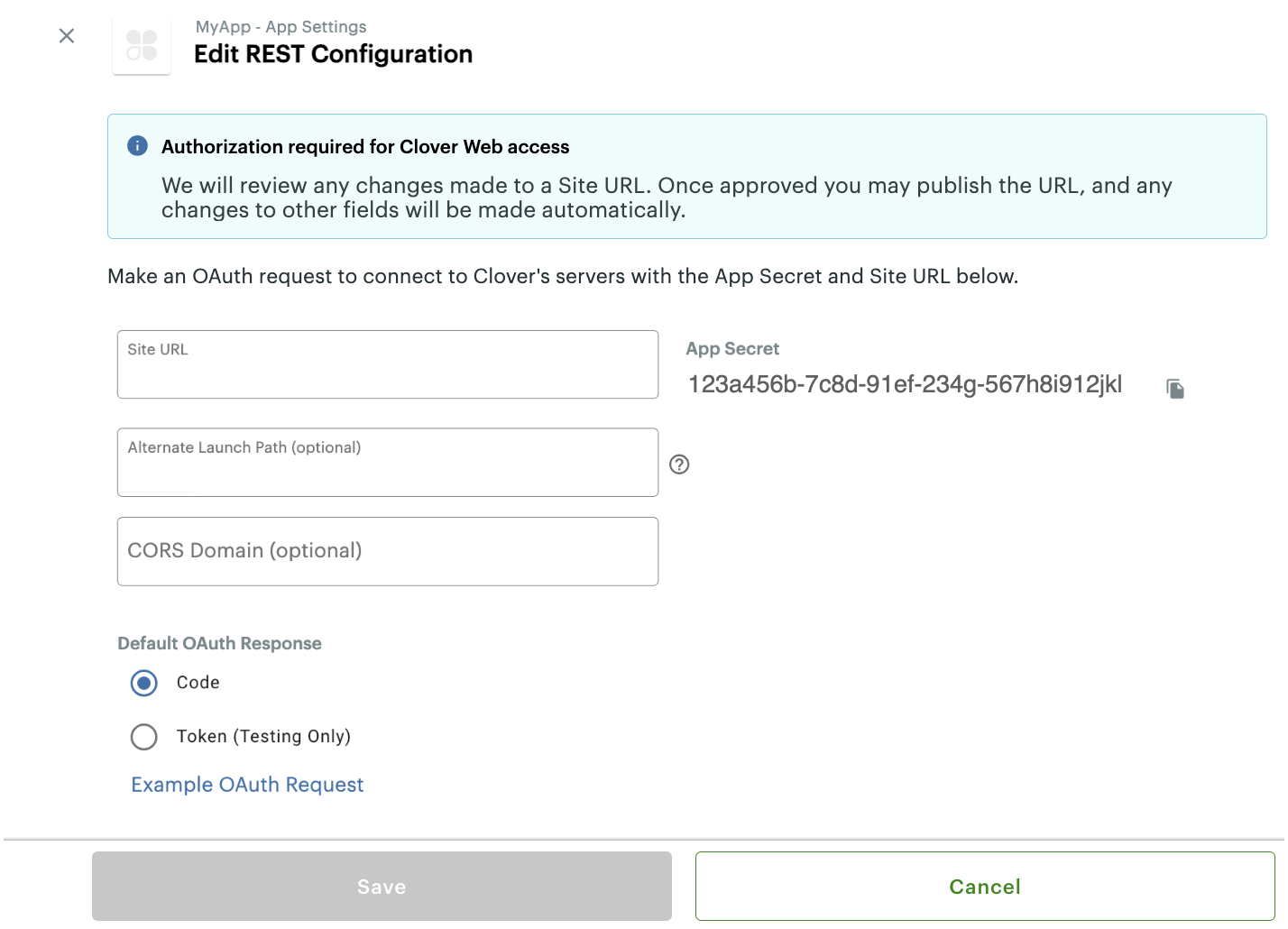
App Settings: Edit REST Configuration page.
Site URL
Link (URL) for your app that you enter on the Edit REST Configuration page for web apps. After a merchant installs and launches your app from the Merchant Dashboard, Clover routes authenticated merchants to this URL through the /oauth/v2/authorize endpoint. The merchant can log in or select their merchant account before accessing your app.
Redirect URI
After successful OAuth authorization, by default, the Clover server redirects the merchant to your app’s Site URL. If you want to override this final redirect location, use the redirect_uri parameter to set a different URL for the redirect. The redirect_uri ensures the authorization response, including the authorization code or access_token, is sent to the correct endpoint in your app.
This URI must be a valid subpath of your registered Site URL. All redirect URIs use HTTPS to maintain security.
Example: If the site URL ishttps://www.example.com/myapp, the redirect_uri in your OAuth request:
https://www.example.com/**myapp/setup**is valid.https://example.com/setupis invalid.
CORS Domain
Security feature implemented by Clover that allows web apps to make requests to the Clover REST API from a different domain than the one serving the web app. Clover implements Cross-Origin Resource Sharing (CORS), which lets you:
- Build pure HTML/JavaScript-based client applications that interact directly with the Clover server without needing an intermediate app server.
- Make requests from your client-side app to the Clover REST API using the
XmlHttpRequestsor AJAX requests. - Connect a semi-integrated app to a Clover Flex, Mini, or Mobile using Cloud Pay Display.
On the sandbox Developer Dashboard, in the CORS Domain field, enter the URL of your app. This should be the domain from which your web app will make requests to the Clover API. For example, https://www.example.com or http://localhost:8000 for testing. You can use the OAuth access tokens from your application domain for cross-domain requests. You can test your CORS configuration and ensure that your web app can successfully make API requests to Clover without encountering CORS errors.
Troubleshoot CORS
If you experience difficulties in implementing CORS:
- Verify that you have entered the Site URL and CORS Domain for your app in the sandbox Developer Dashboard.
- Verify that you are using an OAuth token retrieved by following the correct OAuth flow. If you want an OAuth token instead of a code, set the
response_type=tokenin the OAuth request. - Make sure that you are not using test API tokens (Setup > API Tokens) on the test Merchant Dashboard.
- Note that Clover REST API does not support JSON with Padding (JSONP).
Alternate Launch Path
Link (URL) path for your app that you enter on the Edit REST Configuration page for web apps. This path uses the same base domain as the Site URL. The alternate launch path is required when OAuth is initiated from the left navigation menu in the Merchant Dashboard or directly from the Clover App Market. After Clover redirects merchants to your app, your app must initiate the OAuth flow by calling the /v2/authorize endpoint.
See Initiate OAuth flow from Merchant Dashboard left navigation app link.
Updated about 2 months ago
