App design requirements
North America
Europe
Latin America
Design your apps for use in the fast-paced working conditions at Clover merchant sites. Make sure that your app design enhances the overall experience for merchants by adding significant value.

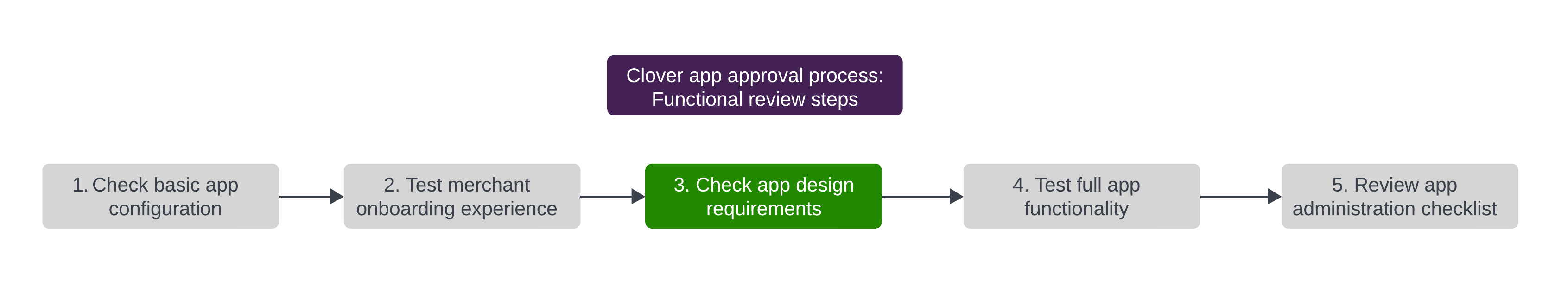
Functional review: App design requirements
Design Android apps for Clover devices
Merchants have a variety of business needs, and Clover devices support a range of use cases. The devices have different screen dimensions, and a merchant may have one or more Clover devices. Make sure to include specific considerations in your Android app for device compatibility.
| Device | Criteria |
|---|---|
| Clover Station (2018) and Station | Your app supports dynamic screen orientation, that is, both portrait and landscape. The content fills the screen in both orientations. |
| Station Duo (previously Station Pro) | Your app is set to landscape screen orientation. The content fills the screen for both the customer-facing terminal and merchant-facing display. |
| Clover Mini and Mobile | Your app is set in the landscape screen orientation, and the content fills the screen. |
| Clover Flex | Your app is set in the portrait screen orientation, and the content fills the screen. App buttons are responsive and interactive. |
Check messaging functionality requirements
If your app lets merchants send marketing emails or text messages to their customers, make sure the following criteria are met:
| Criteria | Description |
|---|---|
| Preview and customization | Your app must display a preview of any messages that merchants send to their customers. Merchants must also be able to customize these messages within reason. |
| Opt-in and opt-out preferences | Your app must integrate with and honor the opt-out preferences of merchants and their customers. For example, include an Unsubscribe link for emails and accept a Stop message for text messages. |
Align with design principles
Design your apps aligned with the following principles:
| Principle | Description |
|---|---|
| Easy to use | Your app must be easy to use with streamlined workflows, involving as few steps as possible, and provide user-friendly experiences. The app should also address possible edge cases and provide functions to handle these when merchants need them. |
| Accessible | Your app must use standard Web Content Accessibility (WCAG) guidelines. Key features include enabling talkback, a contrast ratio of at least 4.5:1, and icons and images with descriptive alternative (alt) text. Your app must use Android a11y accessibility functions on merchant- and customer-facing screens. |
| Action-oriented | Your app must be action-oriented, offering clear guidance on the user interface (UI) elements that merchants use during their app journey. For example, if the Cancel Order button is not available on an empty order, it eliminates confusion. |
| Repurposed with care | If your app is repurposed from an app built for another platform, it must only include features and associated user interface elements relevant to Clover merchant use cases. |
Updated 12 months ago
