Work with user interface state messages
During a transaction, the point of sale (POS) user needs to be informed of the overall status of the Clover device. The Clover device transmits user interface (UI) state messages to the SDK, and the SDK broadcasts these for consumption by integrated apps. For semi-integrated setups, the customer-facing Clover device may not be visible to the merchant. These informational messages can be used for guiding the merchant through the transaction flow by displaying messages on the POS that correspond to what is shown to the customer.
IMPORTANT
UI state messages are not guaranteed to appear in a specific order, in a specific number, or even appear at all. Custom flows or business logic should not be designed in response to any UI state.
Monitor the device status
The ICloverConnectorListener provides two methods—onDeviceActivityStart and onDeviceActivityEnd—that allow you to update the status as the payment flow proceeds. In addition, you can use these messages to take action on the customer's behalf if needed. A simple implementation of these methods could display a pop-up message to give the merchant a notification of what is happening on the Clover device screen as the customer proceeds through the various steps of the transaction. The Remote Pay Android Example POS shows how to display the event message using a toast.
@Override
public void onDeviceActivityStart(final CloverDeviceEvent deviceEvent) {
Log.d(TAG, "onDeviceActivityStart: CloverDeviceEvent: " + deviceEvent);
lastDeviceEvent = deviceEvent.getEventState();
runOnUiThread(new Runnable() {
@Override
public void run() {
((TextView) findViewById(R.id.DeviceStatus)).setText(deviceEvent.getMessage());
Toast.makeText(ExamplePOSActivity.this, deviceEvent.getMessage(), Toast.LENGTH_SHORT).show();
LinearLayout ll = (LinearLayout) findViewById(R.id.DeviceOptionsPanel);
ll.removeAllViews();
for (final InputOption io : deviceEvent.getInputOptions()) {
Button btn = new Button(ExamplePOSActivity.this);
btn.setText(io.description);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
cloverConnector.invokeInputOption(io);
}
});
ll.addView(btn);
}
}
});
}
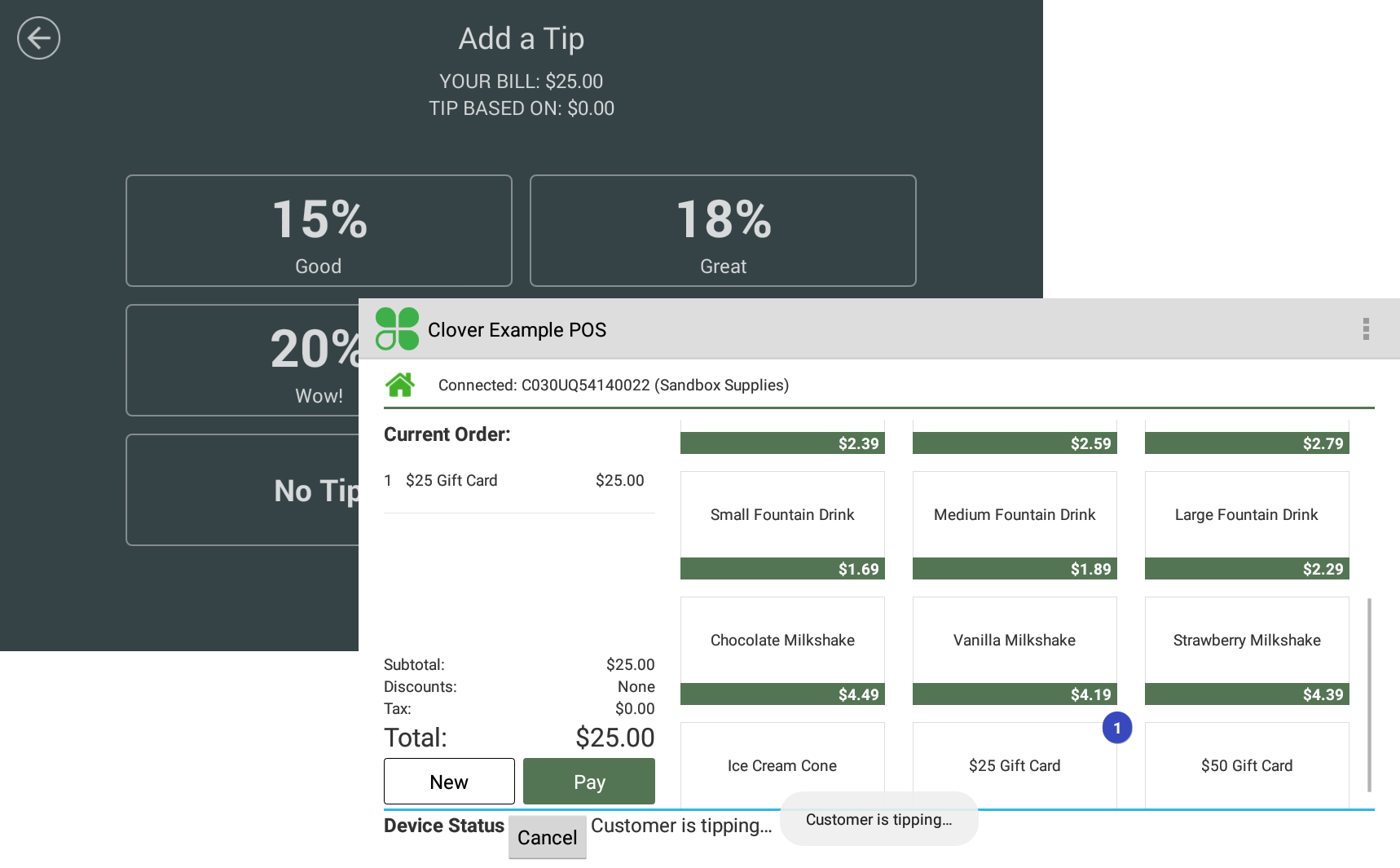
When this code is run, the state message sent from the device for the Add a Tip screen (Customer is tipping...) is displayed on the POS app as shown in the following image.

For more information about UI states, see UI state reference.
Disconnections and errors
The onDeviceDisconnected and onDeviceError handlers should be implemented. At a minimum, the POS application should log these conditions. The messages can also be used to notify the POS user of the disconnection or error state and allow them to resolve the issue.
Updated about 2 years ago
