Use OAuth 2.0—Europe and Latin America
IMPORTANT
Starting in October 2023, Clover is rolling out expiring auth tokens starting in the United States and Canada.
- If you create apps in Latin America or Europe, use the instructions in this topic to acquire API tokens.
- If you create apps in the United States and Canada, see Authenticate with OAuth—Canada and US to create or migrate to expiring auth tokens.
Watch the tutorial
Get helpful information about the OAuth process and add an OAuth flow to your app.
Why use OAuth?
OAuth is the industry-standard protocol for online authorization.
While building your Clover app, you may want to access data about Clover merchants, such as their order history or current inventory. With Clover REST API, your app can easily access data about merchants and their businesses.
Considering the sensitivity of merchant data, Clover has implemented the OAuth security framework. When a merchant selects and installs your app from the Clover App Market (in production environments), Clover uses OAuth to first secure the communication between your app and the merchant, and then give your app the necessary access to merchant data.
OAuth in sandbox versus production environment
Our OAuth documentation is created for use with the sandbox environment. To create the OAuth flow for apps on the Clover App Market (in production environments), simply replace https://sandbox.dev.clover.com/ with the correct regional base URL in your requests:
- Europe:
https://eu.clover.com/ - Latin America:
https://la.clover.com/
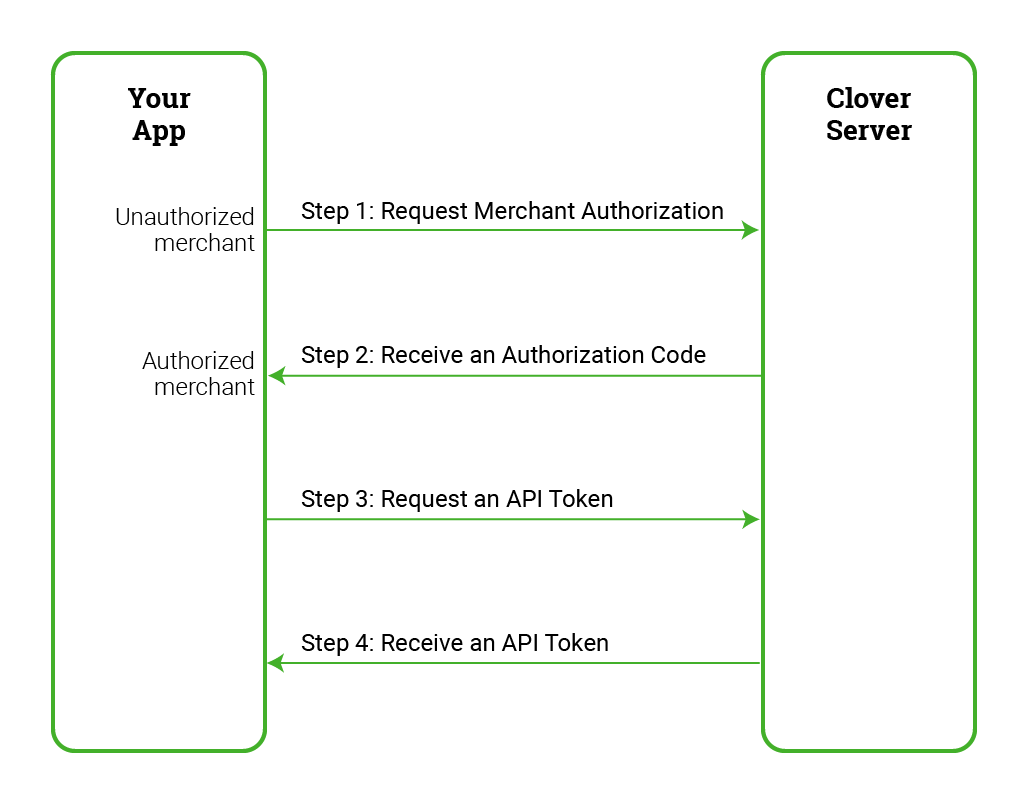
Steps in the Clover OAuth flow
There are four keys steps in the Clover OAuth flow:

To start, let us define a few concepts used in the OAuth flow:
- Client ID: This ID uniquely identifies your app on the Clover App Market. This ID confirms that your app is participating in the OAuth flow. Your client ID is the App ID value in your app's Settings page on the Developer Dashboard.
- Client Secret: This ID is a secret key that is assigned to your app by Clover. Together, the client ID and client secret authenticate the identity of your app with the Clover server. Your client secret is the App Secret value on your app's Settings page. Do not share this key publicly.
- Merchant: Clover merchants can be either one of two states: unauthorized or authorized
| URL |
|
- Authorization Code: An authorized merchant is redirected to your app along with an authorization code. With this code, the Clover server confirms that your request for merchant data has been authorized by the merchant.
https://sandbox.dev.clover.com/oauth/token?client_id={APP_ID}&client_secret={APP_SECRET}&code={AUTHORIZATION_CODE}
- API Token: Your app uses the authorization code, client ID, and client secret to negotiate with the Clover server for an API token. With the API token, your app can make REST API calls and access merchant data.
{
"access_token":"{API_TOKEN}"
}
NOTE
To learn more, see our blog post Fiddling Through Digital Keys: Clover Auth Tokens and Ecommerce Keys.
Get an OAuth token
Complete the following steps in the OAuth flow to get an OAuth token.
Prerequisites
Before you can obtain an OAuth token, complete the following tasks:
- Set up a sandbox developer account.
- Create an app in the sandbox environment.
- Install your app to your test merchant.
Step 1: Request merchant authorization
When an unauthorized merchant selects and installs your app from the Clover App Market, redirect the merchant to log in to their Clover merchant account using the following URL format:
https://sandbox.dev.clover.com/oauth/authorize?client_id={APP_ID}&redirect_uri={CLIENT_REDIRECT_URL}
NOTE
If an unauthorized merchant navigates directly to your app URL without installing the app from the Clover App Market:
- Redirect the merchant to log in to their Clover merchant account, and then
- Inform the merchant to install your app from the Clover App Market
Clover provides several parameters to customize the merchant authorization redirect URL.
| Description |
To ensure that merchants are logging in to a legitimate redirect URL from your app, you can set the state parameter with any string value. In this case, if the Clover server response also includes the same state parameter value, this ensures that (1) a legitimate request has been made by your app, and (2) the Clover server has redirected the merchant to your app in response to the legitimate request. |
Step 2: Receive an authorization code
Once a merchant is authorized, the Clover server redirects merchants to your app using the Site URL value (under App Settings > REST Configuration) specified in the sandbox Merchant Dashboard.
NOTE
If you have set the
redirect_uriparameter to a custom location as part of the merchant authorization redirect URL, the server then redirects the merchant to the specified location.
The Clover server redirects the merchant to your app along with a set of parameters in the following URL format, which includes an authorization code:
https://www.example.com/oauth_callback?merchant_id={MERCHANT_ID}&client_id={APP_ID}&employee_id={EMPLOYEE_ID}&code={AUTHORIZATION_CODE}
With the authorization code, the Clover server confirms that your request for merchant data has been authorized by the merchant. You can use this code to further negotiate with the Clover server for an API token.
NOTE
Every time a merchant is redirected to your app, you can confirm whether the merchant has logged in to their Clover merchant account by checking for an authorization code in the redirect URL.
The following table lists the parameters in the merchant redirect URL from the Clover server to your app.
| Description |
This ID uniquely identifies the owner account associated with the merchant business. Send a `GET` request to `v3/merchants/{mId}?expand=owner` to identify the merchant business UUID and owner account UUID. |
Step 3: Request an API token
At this stage of the OAuth flow, you exchange your authorization code for an API token. Send an API token request to the Clover server in the following URL format:
https://sandbox.dev.clover.com/oauth/token?client_id={APP_ID}&client_secret={APP_SECRET}&code={AUTHORIZATION_CODE}
NOTE
Since the API token request consists of sensitive information about your app, this request does not have CORS support. To successfully request an API token, send this request from your app server to the Clover server. When the Clover server responds to the request, retrieve the API token from your app server.
You must set all the parameters as listed in the following table.
| Description |
With this authorization code, the Clover server confirms that your request for merchant data has been authorized by the merchant. You can use this code to further negotiate with the Clover server for an API token. |
Step 4: Receive an API token
In the final step, the Clover Server responds to your API token request with a JSON object in the following format:
{
"access_token":"{API_TOKEN}"
}
NOTE
The API token has a lifespan of one year.
Use the Response Type Token method
All your apps on the Clover App Market follow the OAuth flow to retrieve an API token from the Clover server. You can also build and publish client-based JavaScript and mobile apps on the Clover App Market. For these client-based apps, Clover provides you with the Response Type Token method to retrieve an API token as soon as the merchant is authorized.
To use the Response Type Token method:
- On the sandbox Developer Dashboard, under App Settings > REST Configuration page, set the DEFAULT OAUTH RESPONSE value to Token (Testing Only).
- In the merchant authorization redirect URL (step 1 of the OAuth flow), set the value of the
response_typeparameter astoken.
The Clover server directly sends you an API token and redirects the authorized merchant to your app using the following URL format:
http://example.com/javascript_app?&merchant_id={MERCHANT_ID}&client_id={APP_ID}&employee_id={EMPLOYEE_ID}#access_token={API_TOKEN}
WARNING
When you use the Response Type Token method, the API token from the Clover server is publicly accessible. We highly recommend that you use this method only for merchant-facing apps.
Updated 4 months ago
